Par admin,
mardi, avril 5 2011.
DotClear
DotClear est utilisé comme blog non seulement pour ces quelques écrits ici, mais également pour le récit de nos deux ans passés en Nouvelle-Zélande puis du voyage de retour qui nous a mené en Austalie, Tahiti, Hawaii puis finalement New York.
Comme ce second blog contient plus de 400 articles à ce jour, certaines modifications ont été faites afin d'optimiser ou corriger quelques points après la publication des articles.
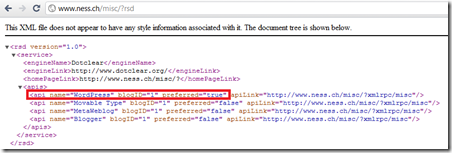
Il est en effet pas toujours facile - notamment quand on est en déplacement - de synchroniser parfaitement ses tags, avoir une cohérence dans les URLs ou encore optimiser le référencement. De plus, comme nous n'avons pas uniquement utilisé l'interface web de DotClear pour publier des articles, mais également Windows Live Writer via l'interface RPC, certains problèmes sont apparus après coup - comme des problèmes d'encodages de caractères HTML dans les URLs.
Le but de ces prochains billets est de faire le point sur ce qui a changé - provisoirement ou définitivement - sur l'installation DotClear pour www.ness.ch/voyage-en-nz/.
Duplication de contenu
Les outils Google Webmaster ont rapidement signalé que des duplications de contenu avaient été détectées, comme par exemple (notez le index.php après /voyage-en-nz/):
Heureusement la solution est simple, il suffit de rajouter une balise <link rel="canonical"> dans l'entête HTML avec comme URL la page de référence. Cela se traduit dans DotClear en ajoutant la ligne ci-dessous dans le fichier /themes/default/tpl/post.html (ligne 28 dans mon cas, après la balise <link rel="contents" ...>):
<link rel="canonical" href="{{tpl:EntryURL}}" />
Optimisation des tags
Je n'avais pas pris soin lors de la saisie des tags de veiller à ce qu'ils soient tous avec la même syntaxe (débutant avec une majuscule ou pas, faute d'orthographe, mots apondus ou séparés par tirets...) et de réutiliser toujours les mêmes tags pour un sujet donné. Afin de faire de l'ordre dans tout cela, j'ai tout d'abord exporté au format csv depuis PhpMyAdmin le contenu de la table dc_meta ayant le meta_type "tag".
Une fois dans Excel, j'ai trié les différents tags puis mis à jour la table à l'aide de requêtes SQL UPDATE - par exemple forcer tous les tags Avion à devenir avion:
UPDATE `dc_meta`
SET `meta_id` = 'avion'
WHERE `meta_type` = tag
AND`meta_id` = 'Avion'
Outre l'amélioration de navigation dans les tags, cela a conduit à un nouveau problème: Google, qui avait référencé tous les tags, a commencé à signaler dans les Webmasters Tools plusieurs centaines d'erreur 404 - page non trouvée. Bien qu'aucune page ne pointait vers ces tags désormais désuets, Google avait conservé des copies locales dans son cache et générait de telles erreurs.
Afin de garantir que (presque) tous les tags mis à jour trouvent leur nouvelle page, les modifications suivantes ont été faites provisoirement dans le fichier /plugins/tags/_public.php:
Ligne 250:
public static function tag($args)
est devenu
public static function tag($args, $retry=false)
Ligne 294 et suivantes:
if ($GLOBALS['_ctx']->meta->isEmpty()) {
self::p404();
est devenu
if (!$retry)
{
$args = htmlentities($args, ENT_NOQUOTES, 'utf-8');
$args = str_replace(array('Malborough','malborough'), 'marlborough', $args);
$args = str_replace(array('nouvelle-zélande','nouvelle-zelande'), 'nouvellezelande', $args);
$args = str_replace('Volcano', 'volcan', $args);
$args = str_replace('londres', 'london', $args);
$args = str_replace('gastonomie', 'gastronomie', $args);
$args = str_replace('cable car', 'cablecar', $args);
$args = str_replace('criquet', 'cricket', $args);
$args = str_replace('botanique', 'botanic', $args);
$args = strtolower($args);
if ($args == 'cap')
$args = 'cape';
if ($args == 'cable')
$args = 'cablecar';
self::tag($args, true);
}
else
{
self::p404();
}
Tous les caractères accentués sont encodés en entités HTML avant d'être replacé par une alternative sans accent. Le tag est également passé entièrement en minuscule afin d'éviter tout problème et l'on relance la fonction tag mais cette fois ci avec un second paramètre mis à true afin d'éviter de partir dans une boucle sans fin.
La duplication de contenu reste cependant un problème dans ce cas, car la balise <link rel="canonical" ne s'applique qu'aux articles de blog et non pas aux pages tels que les tags. Il est ainsi conseillé de supprimer ce hack une fois que Google a indexé toutes les pages correctement et ne prends plus en compte les vieux tags dans son index.